S12-05 小程序-uni-app-项目:mr-mp-uni-mall
[TOC]
接口文档
baseURL
baseURL:
baseURL:
首页接口
获取首页Banner等数据
请求方法 : GET
接口地址 : /home/multidata
调用例子 : baseURL + /home/multidata
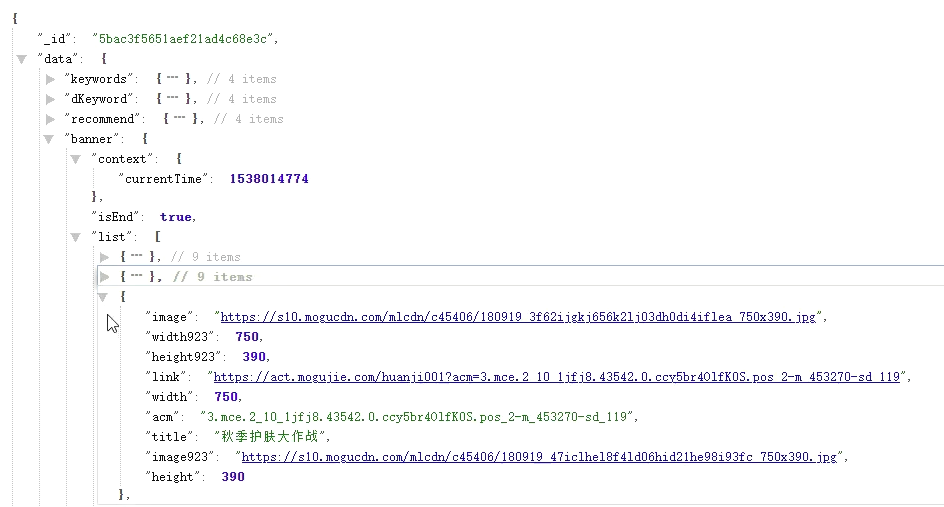
接口返回的数据格式:
{
"_id": "5bac3f5651aef21ad4c68e3c",
"data": {
"xxx": "xxx"
}
}首页商品列表
请求方法 : GET
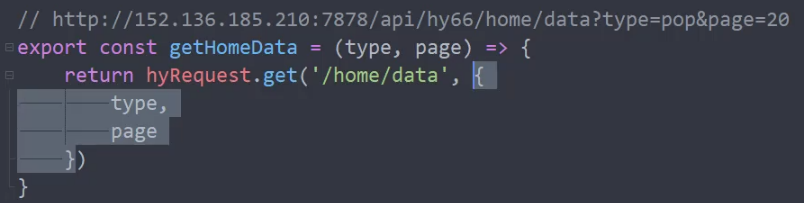
接口地址 : /home/data
调用例子 : baseURL + /home/data?type=pop&page=1
**必选参数 : **
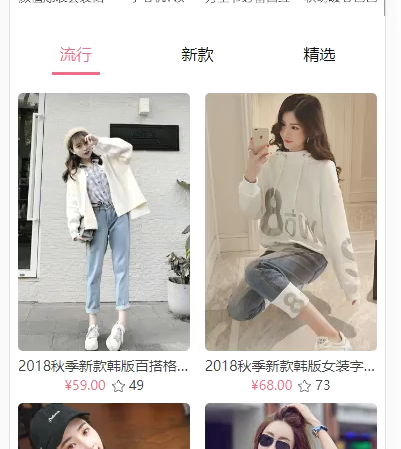
- type 商品类型,支持pop、new、sell。分别表示 :流行、新款、精选对应的商品列表数据
- page 当前页面,从 1 开始
{
"code": 200,
"data": {
"xxx": "xxx"
}
}首页详情接口
详情页面数据
请求方法 : GET
接口地址 : /detail
**必选参数 : **
- iid 商品的iid
调用例子 : baseURL + /detail?iid=1m70y5k
接口返回的数据格式:
{
"iid": "1m70y5k",
"result": {
"xxx": "xxx"
}
}详情页面推荐列表数据
请求方法 : GET
接口地址 : /recommend
调用例子 : baseURL + /recommend
接口返回的数据格式:
{
"_id": "5bcc483349aab96116fac7b0",
"data": {
"xxx": "xxx"
}
}分类页面接口
一级菜单分类接口
请求方法 : GET
接口地址 : /category
**必选参数 : **
- iid 商品的iid
调用例子 : baseURL + /category
接口返回的数据格式:
{
"_id": "5bcc483349aab96116fac7b0",
"data": {
"xxx": "xxx"
}
}二级菜单分类接口
请求方法 : GET
接口地址 : /subcategory
**必选参数 : **
- maitKey 一级菜单的 maitKey
调用例子 : baseURL + /subcategory?maitKey=3627
接口返回的数据格式:
{
"_id": "5bcc483349aab96116fac7b0",
"data": {
"xxx": "xxx"
}
}二级菜下商品列表接口
请求方法 : GET
接口地址 : /subcategory/detail
**必选参数 : **
- miniWallkey 一级菜单的 miniWallkey
- type 商品类型,支持pop、new、sell。分别表示 :综合、新品、销量对应的商品列表数据
调用例子 : baseURL + /subcategory/detail?miniWallkey=10062603&type=pop
接口返回的数据格式:
[
{
iid: "1kljr06",
itemMarks: "1525 1232",
orgPrice: 42.8,
price: 29.96,
...
}
]环境搭建
技术栈
技术栈
- vue3
- pinia
- uni-app
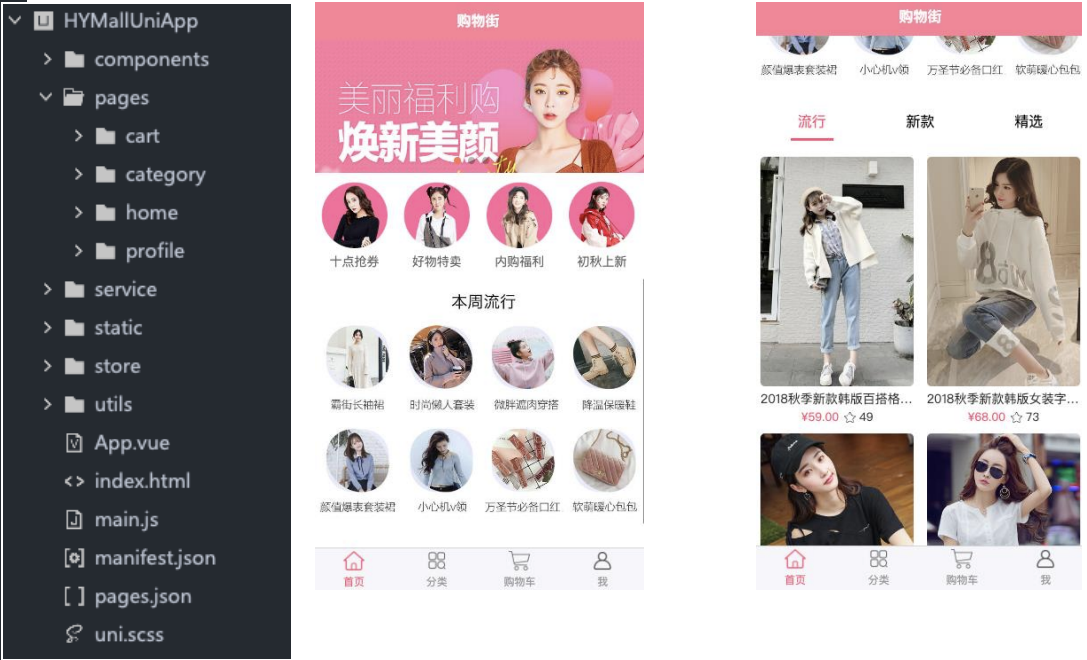
目录结构

样式
将scss文件放入/style/目录,因为如果放入深层目录的话,无法被HBuilderX编译

图片
注意: 背景图片需要放入/assets/目录,同样不能放入深层目录,否则无法转化为base64格式
uni.scss
在uni.scss中导入global.scss全局样式
/* uni.scss */
@import '@/style/global.scss';初始化项目css
初始化
main.js
// main.js
import App from './App'
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}pages/home/home.vue
<template>
<view class="home">
Home
</view>
</template>
<script setup>
</script>
<style lang="scss">
</style>导航栏样式
// pages.json
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "蘑菇街",
"navigationBarBackgroundColor": "#ff8198",
"backgroundColor": "#F8F8F8"
},
tabBar
在pages.json中设置tabBar
// pages.json
"tabBar": {
"selectedColor": "#ff8198",
"list": [{
"text": "首页",
"pagePath": "pages/home/home",
"iconPath": "static/images/tabbar/home.png",
"selectedIconPath": "static/images/tabbar/home_active.png"
},
{
"text": "分类",
"pagePath": "pages/category/category",
"iconPath": "static/images/tabbar/category.png",
"selectedIconPath": "static/images/tabbar/category_active.png"
},
{
"text": "购物车",
"pagePath": "pages/cart/cart",
"iconPath": "static/images/tabbar/cart.png",
"selectedIconPath": "static/images/tabbar/cart_active.png"
},
{
"text": "我的",
"pagePath": "pages/profile/profile",
"iconPath": "static/images/tabbar/profile.png",
"selectedIconPath": "static/images/tabbar/profile_active.png"
}
]
}
首页
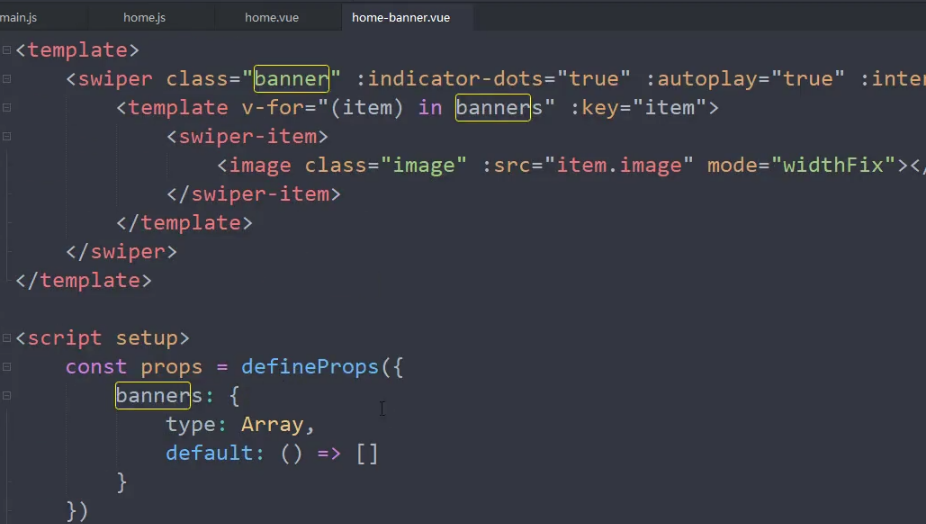
组件:HomeBanner

接口
接口: 获取首页Banner、Recommend数据
- 方法:
GET - 地址:
/home/multidata

请求数据
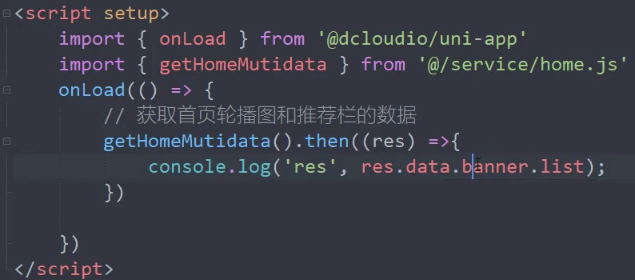
service
// service/home.js
import mrRequest from "../utils/request"
/* 请求首页banner、recommend数据 */
export function getHomeMultidata() {
return mrRequest.get('/home/multidata')
}pages/home/home/vue

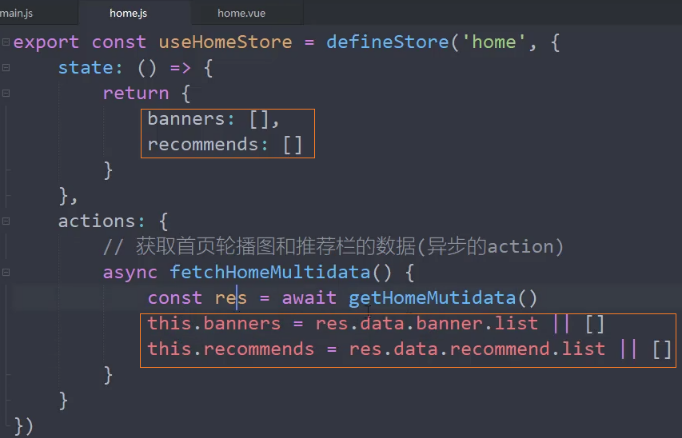
数据存入pinia
1、初始化pinia
// main.js
import App from './App'
import { createSSRApp } from 'vue'
import * as Pinia from 'pinia'
export function createApp() {
const app = createSSRApp(App)
app.use(Pinia.createPinia())
return {
app,
Pinia
}
}2、新建/store/home.js文件

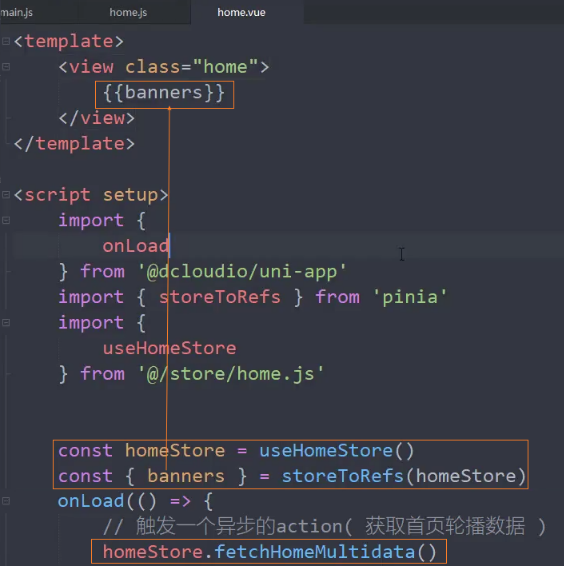
3、在pages/home/home.vue中调用action并获取store的数据

页面布局
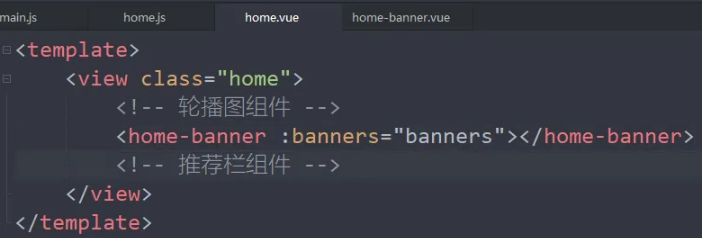
1、使用组件

2、页面布局

功能
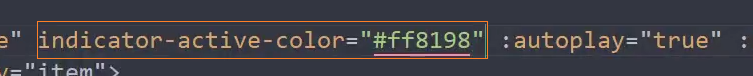
修改指示器样式
主题色

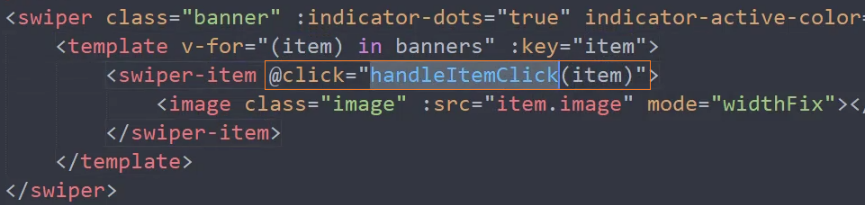
点击轮播图项跳转
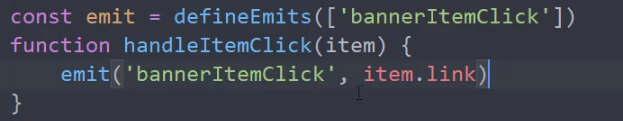
1、点击swper-item,触发click事件

2、触发跳转事件bannerItemClick并传递参数

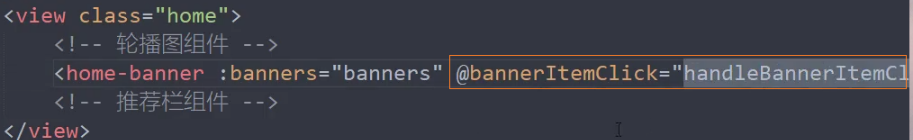
3、在home.vue页监听跳转事件bannerItemClick


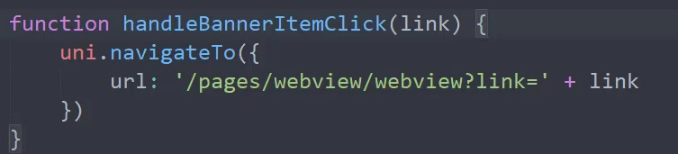
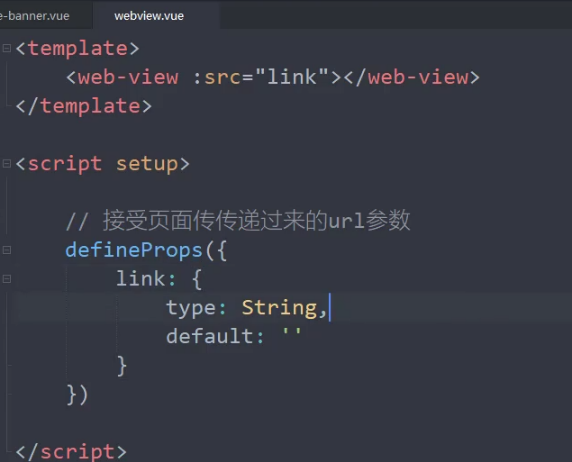
4、跳转到的页面/pages/webview/webview.vue

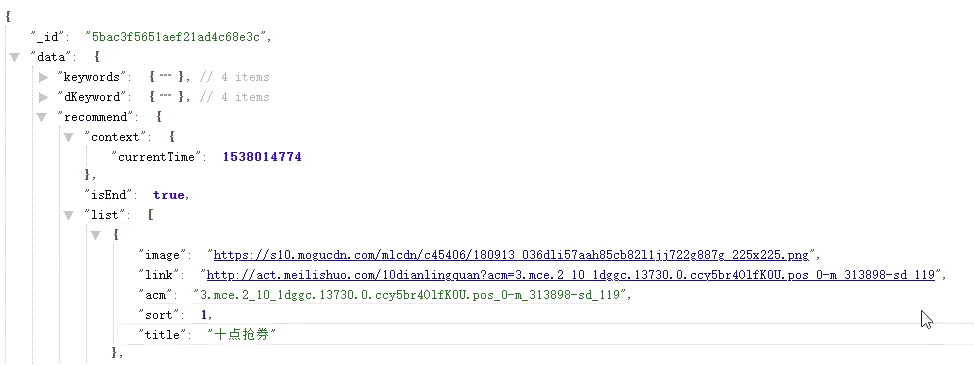
组件:HomeRecommend

请求数据
接口: GET,/home/multidata。获取首页Banner、Recommend数据

请求数据:见组件:HomeBanner
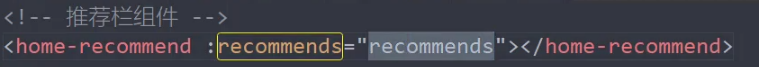
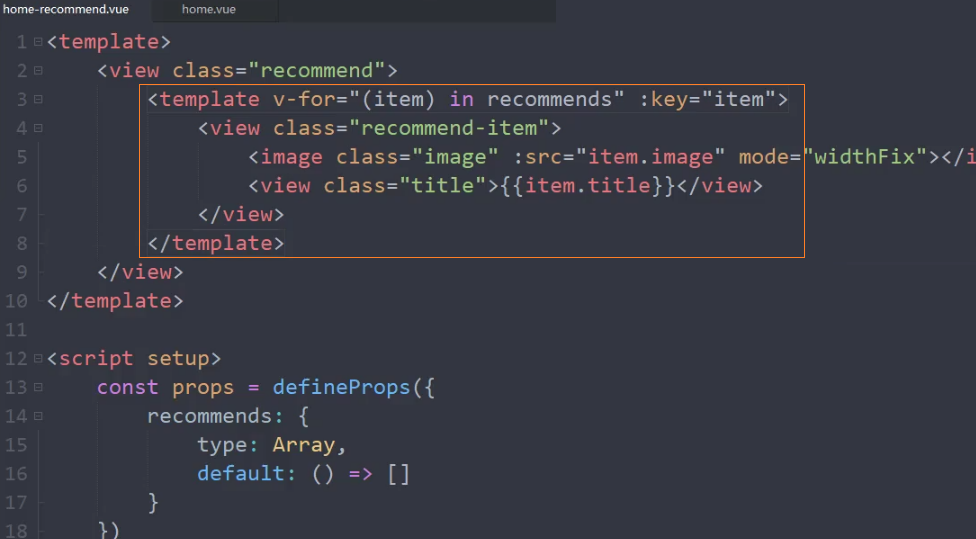
页面布局
1、使用组件

2、页面布局

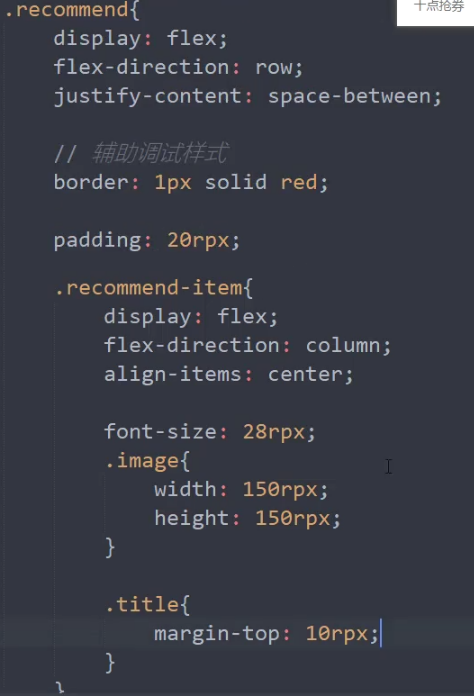
样式

功能
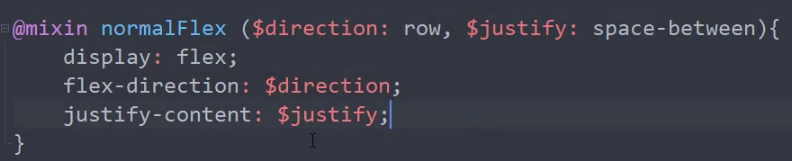
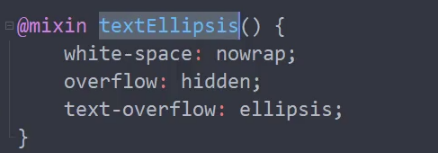
混合样式@mixin
优化: 抽取重复样式到混合中
1、在global.scss中定义混合

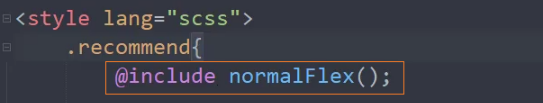
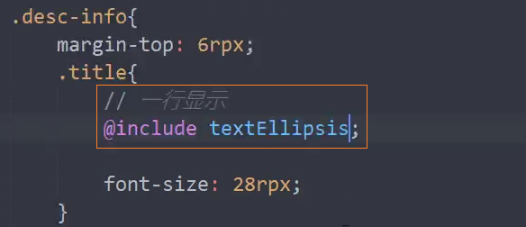
2、使用混合

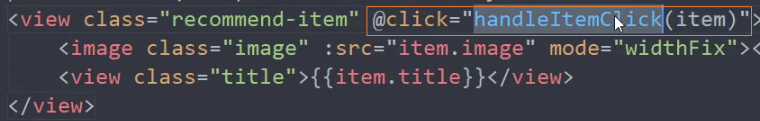
点击事件
1、点击recommend-item,触发click事件

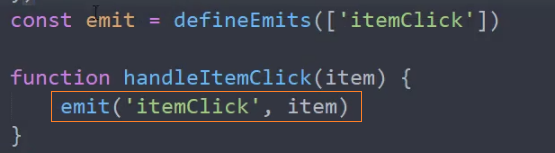
2、触发emit事件,向外部传递事件

3、 在home.vue页面中监听itemClick事件
【
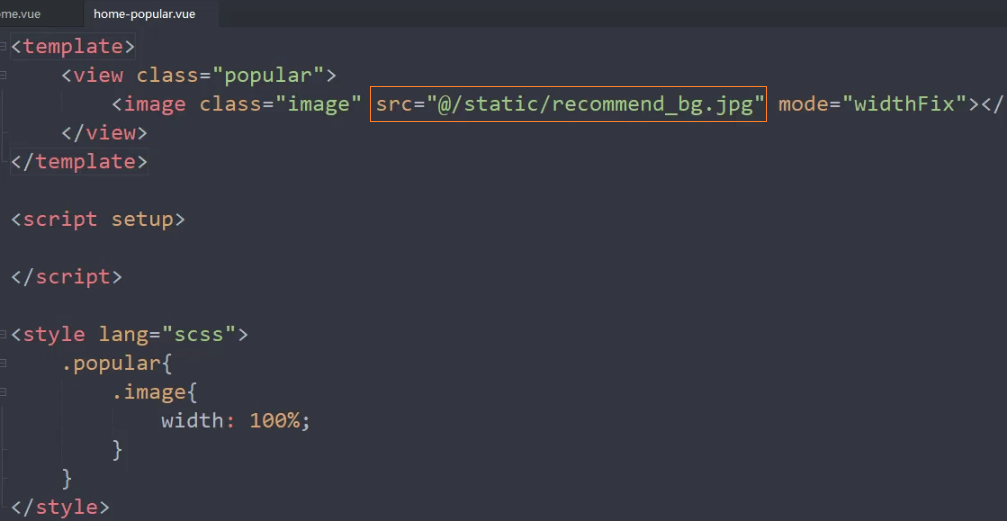
组件:HomePopular

注意
该组件没有数据,只是通过一张图片展示
1、使用组件

2、页面布局

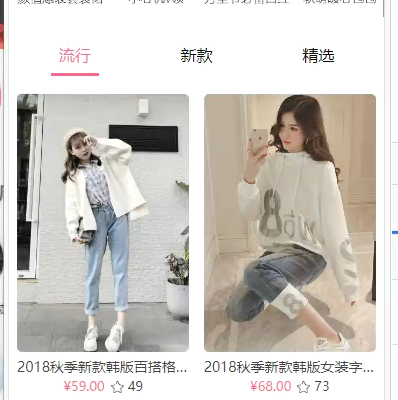
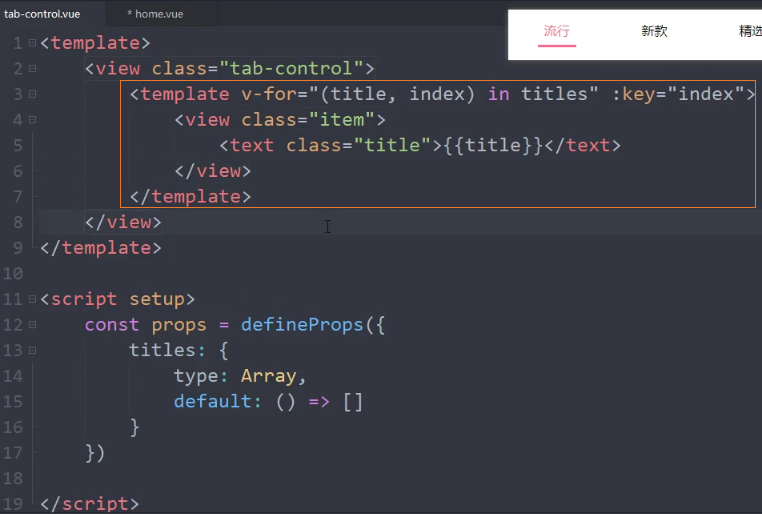
全局组件:TabControl

注意: 该组件为全局组件
页面布局
1、使用组件

2、页面布局

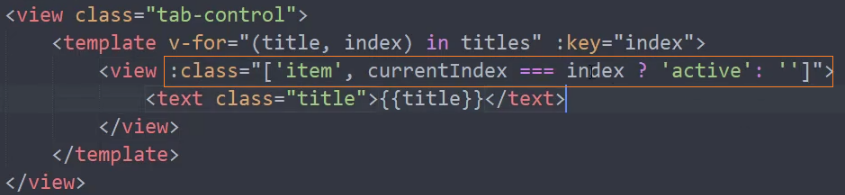
功能
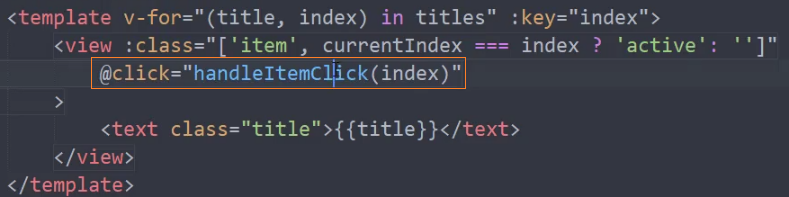
点击切换tab
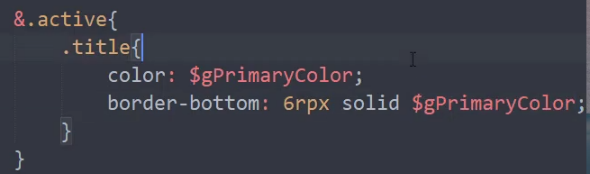
1、设置选中样式.active


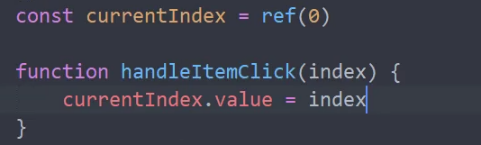
2、点击tab切换选中索引currIndex


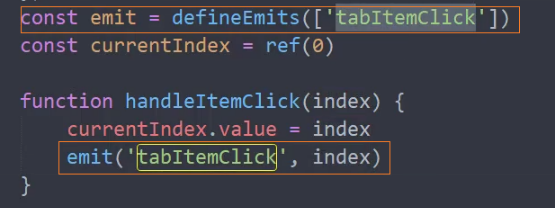
3、向外暴露currIndex

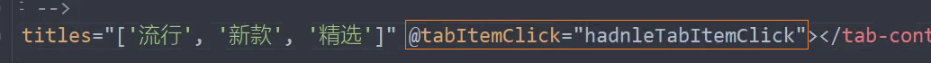
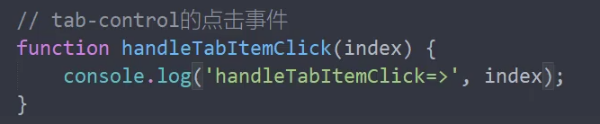
4、在外部监听获取currIndex


商品列表

接口
接口: 获取首页商品列表数据
- 方法:
GET - 地址:
/home/data - 参数:
type:pop | new | sell,商品类型pop:流行new:新款sell:精选
page:当前页面,从1开始

请求数据
servcie

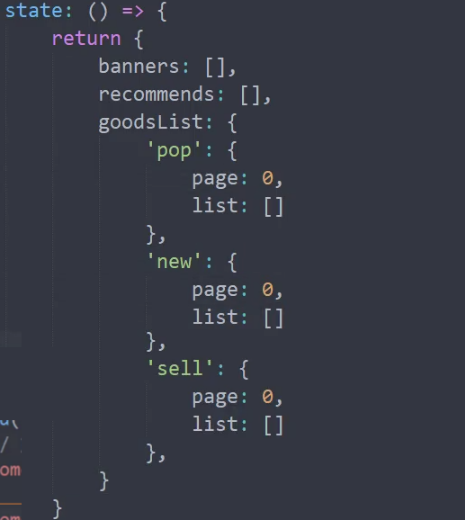
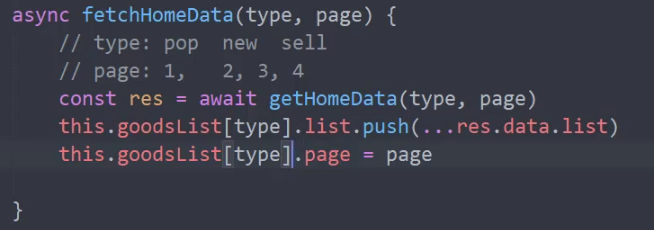
store


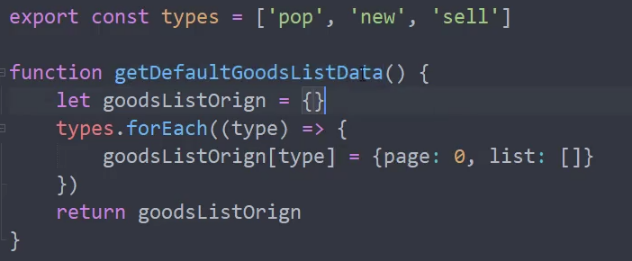
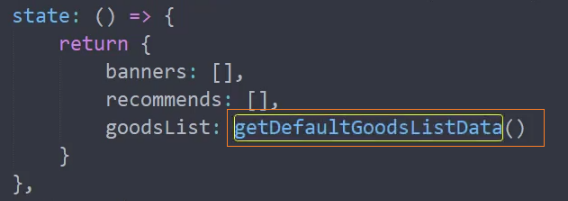
优化: 动态生成goodsList对象


page

页面布局

功能
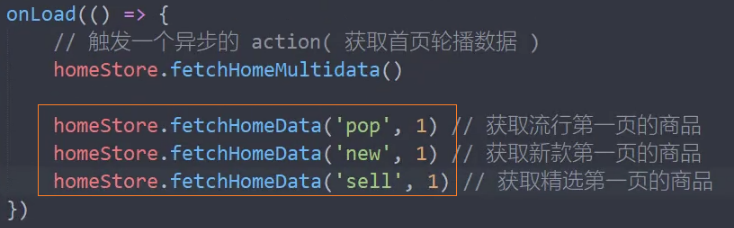
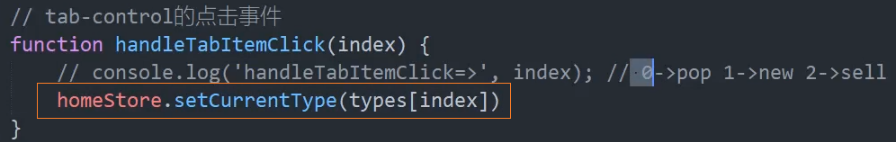
切换tab,展示不同商品类型
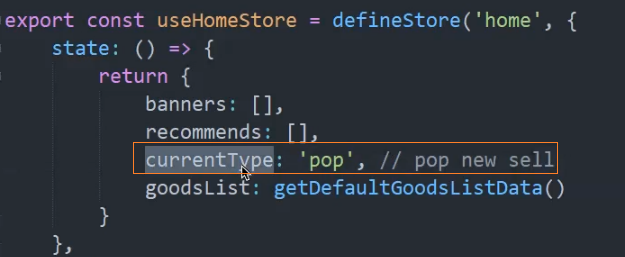
1、在homestore中定义当前tab的类型

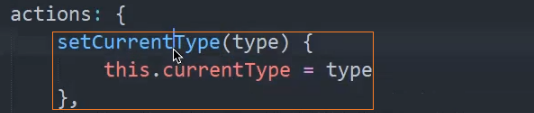
2、在homestore中定义修改当前tab类型的action

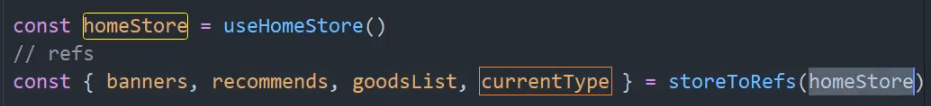
3、在页面中获取currentType,并根据它展示不同的请求数据


4、点击tabControl,切换currentType


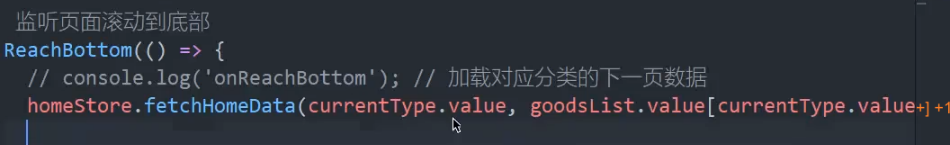
下拉刷新

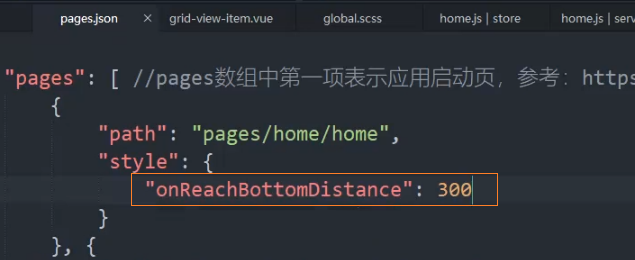
优化: 距离底部一段距离就开始加载数据

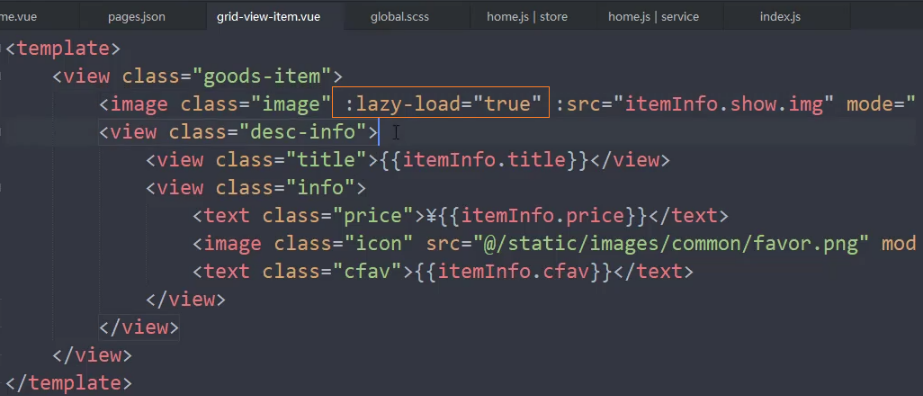
图片懒加载
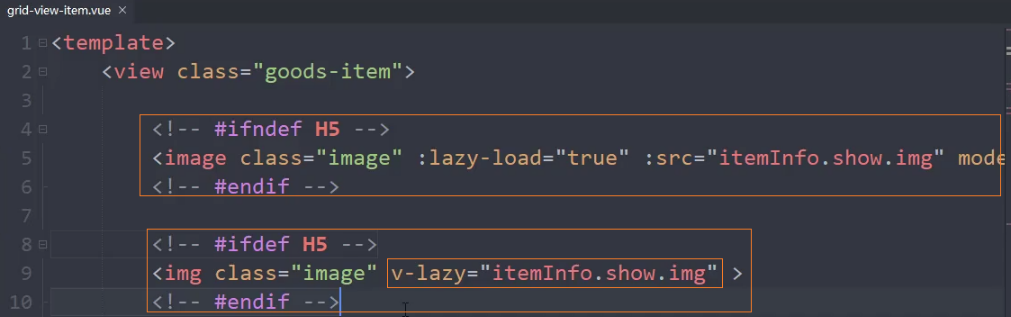
兼容:小程序

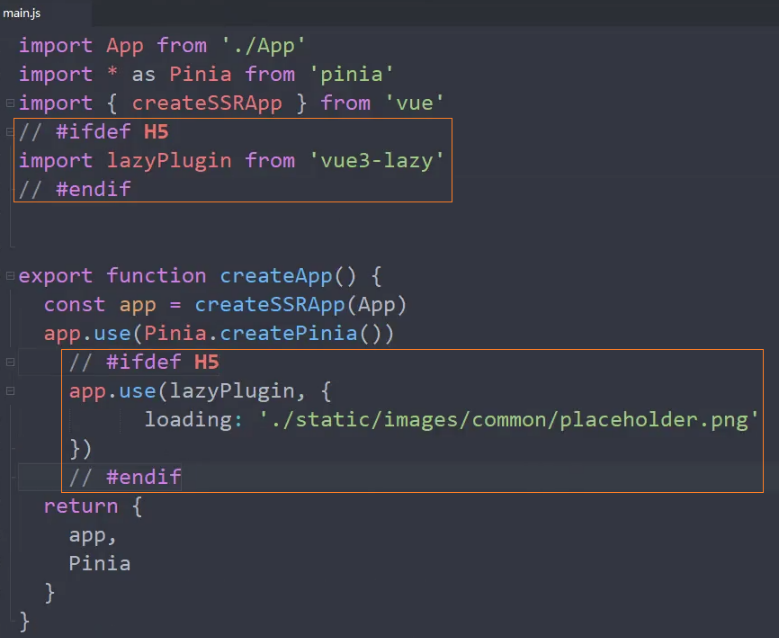
兼容:H5
1、依赖包:vue3-lazy
2、在main.js中导入lazyPlugin

3、在页面中通过v-lazy指令使用

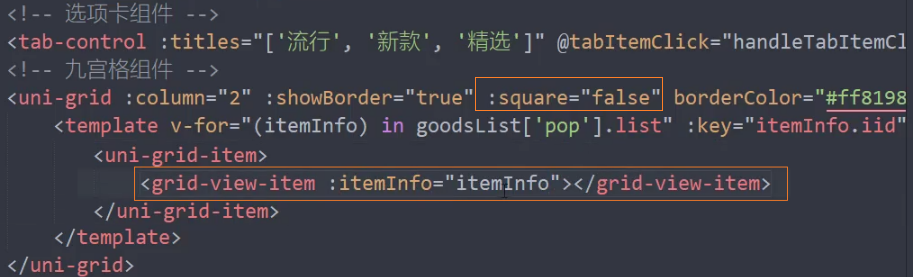
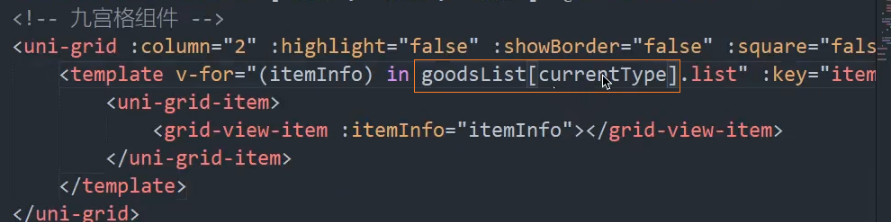
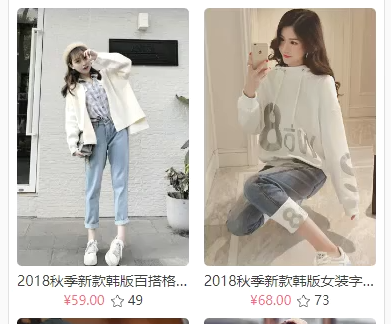
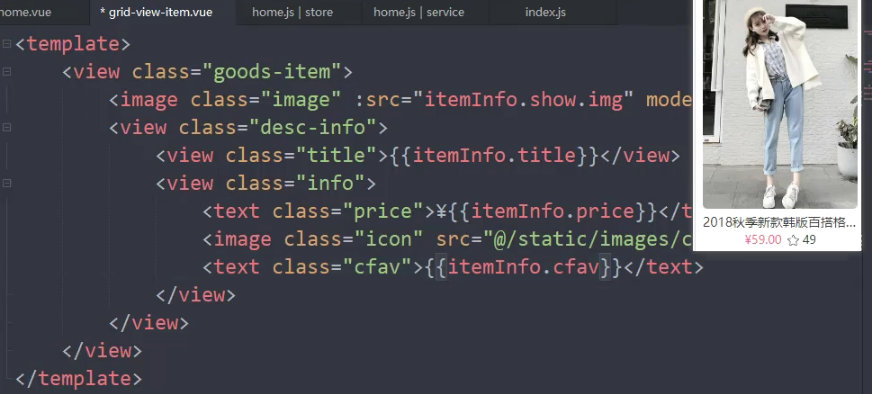
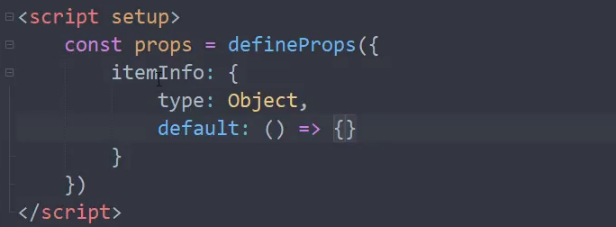
全局组件:GridViewItem

页面布局
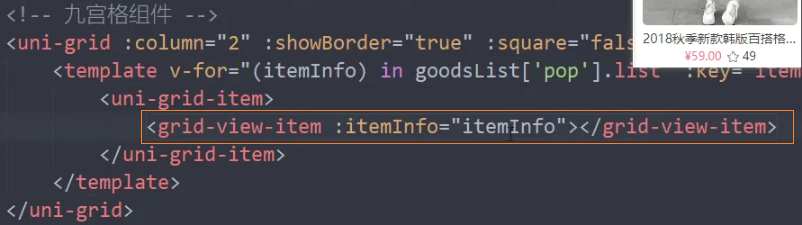
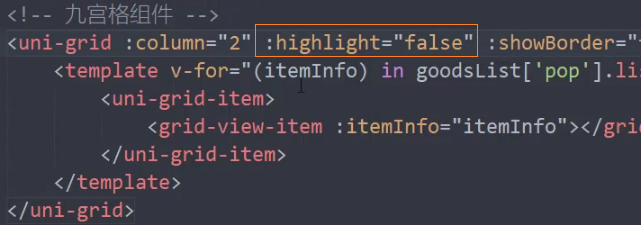
1、使用组件

2、页面布局


3、抽取一行显示


4、去除点击高亮highlight

详情页
Detail
接口
接口: 获取详情页数据
- 方法:
GET - 地址:
/detail - 参数:
iid:商品的iid
页面跳转
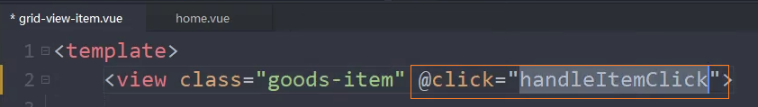
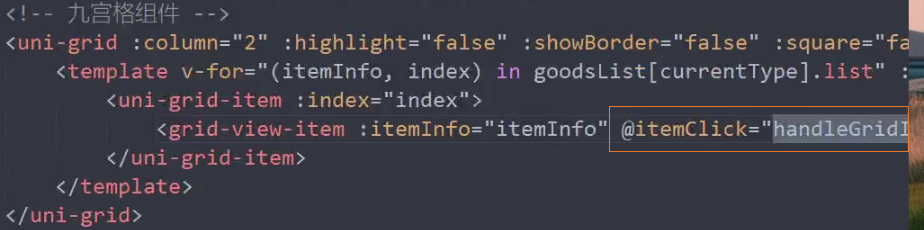
1、监听grid-view-item的点击事件

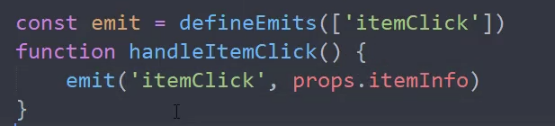
2、向外发射点击事件

3、在组件外部接收发射过来的事件


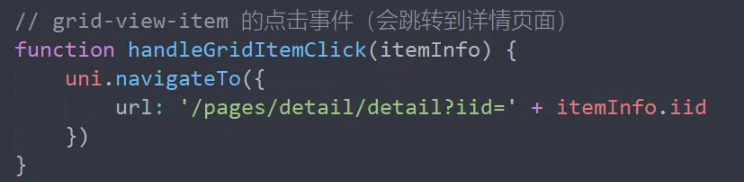
4、在详情页接收跳转时传递的参数
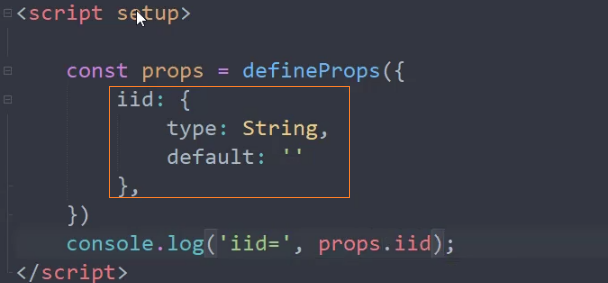
方式一:通过
defineProps接收
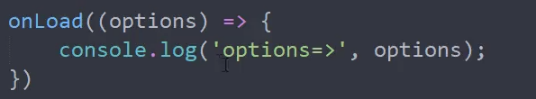
方式二:在
onLoad生命周期中接收
请求数据
【
打包上线
微信小程序
1、注册一个小程序账号: https://mp.weixin.qq.com/wxopen/waregister?action=step1
2、登录已注册好的账号,拿到小程序 APPID: wxbc30134b589795b0(需要用你自己申请的)
3、修改一下 manifest.json 的配置(比如:appid、es6-es5、压缩)
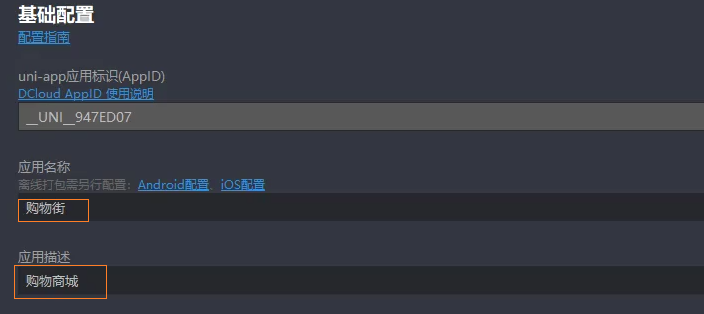
基本配置

微信小程序配置

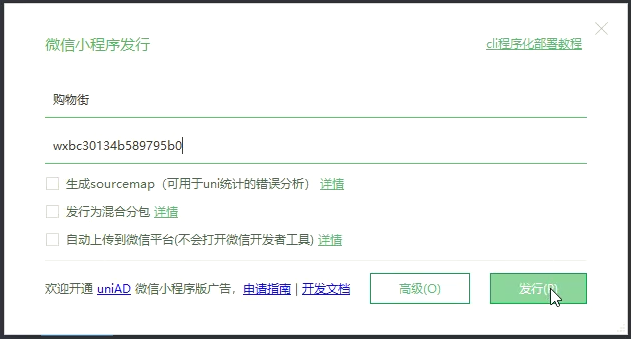
4、发行->打包微信小程序

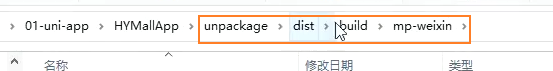
打包后项目的位置:

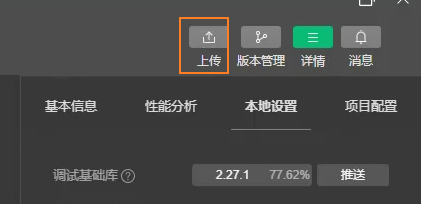
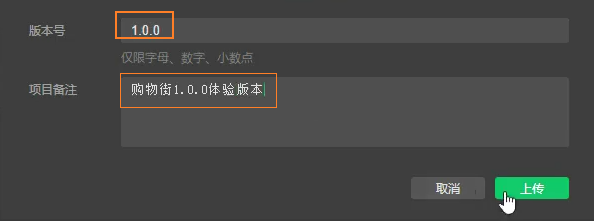
5、在微信开发者工具中点击 上传 代码


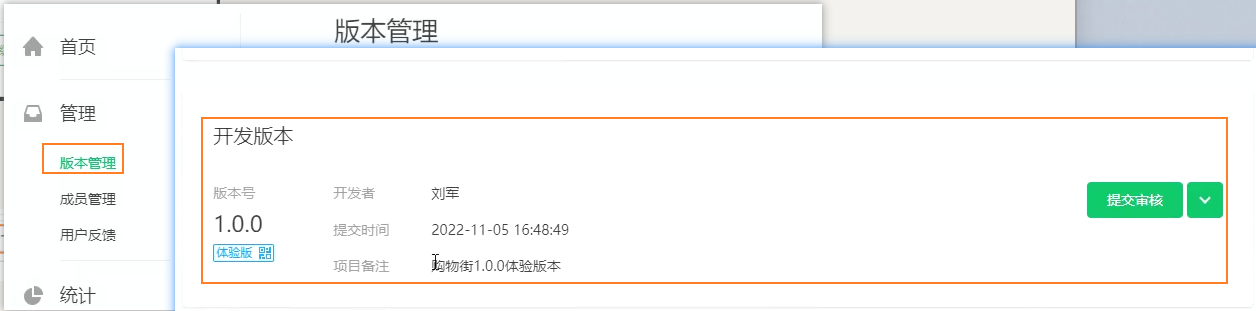
6、在小程序网页后台中管理版本

H5
打包项目
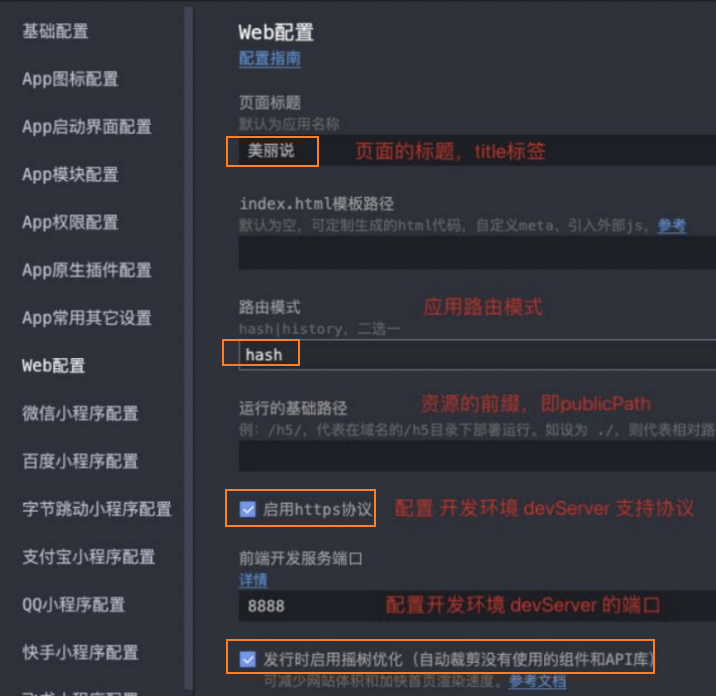
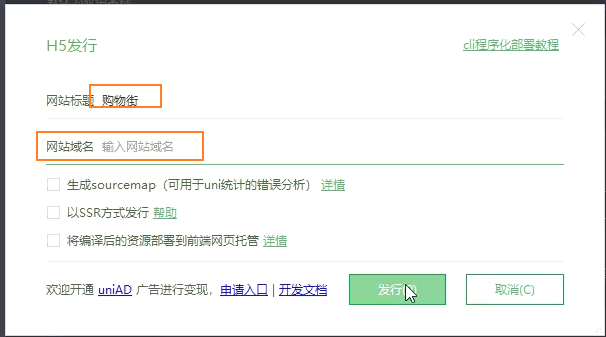
1、web配置

2、发行 -> 网站-PC Web或手机H5

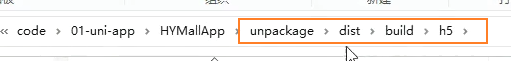
3、打包后项目的位置:

部署项目
1、购买阿里云服务器
2、连接阿里云服务器(VSCode 安装 Remote SSH 插件)
3、安装 Nginx 服务器
yum install nginx # 安装 nginx
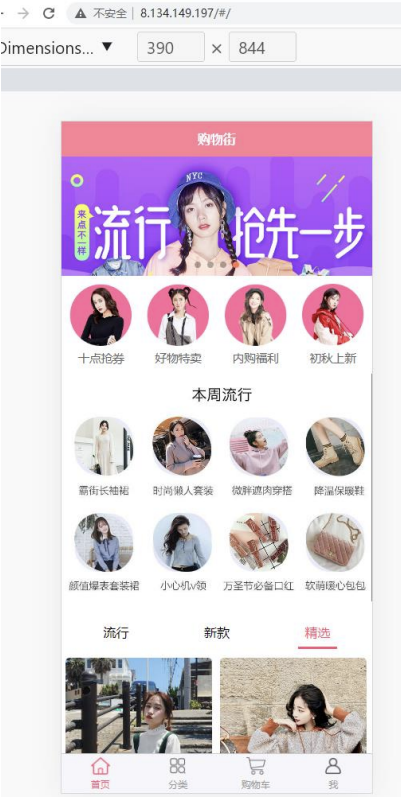
systemctl enable nginx # 设置开机启动4、启动 Nginx 服务器( http://8.134.149.197 )
service nginx start # 启动 nginx 服务
service nginx restart # 重启 nginx 服务5、修改 Nginx 的配置( /etc/nginx/nginx.conf )
- 切换为 root 用户,修改部署路径
6、打包和部署项目

Android
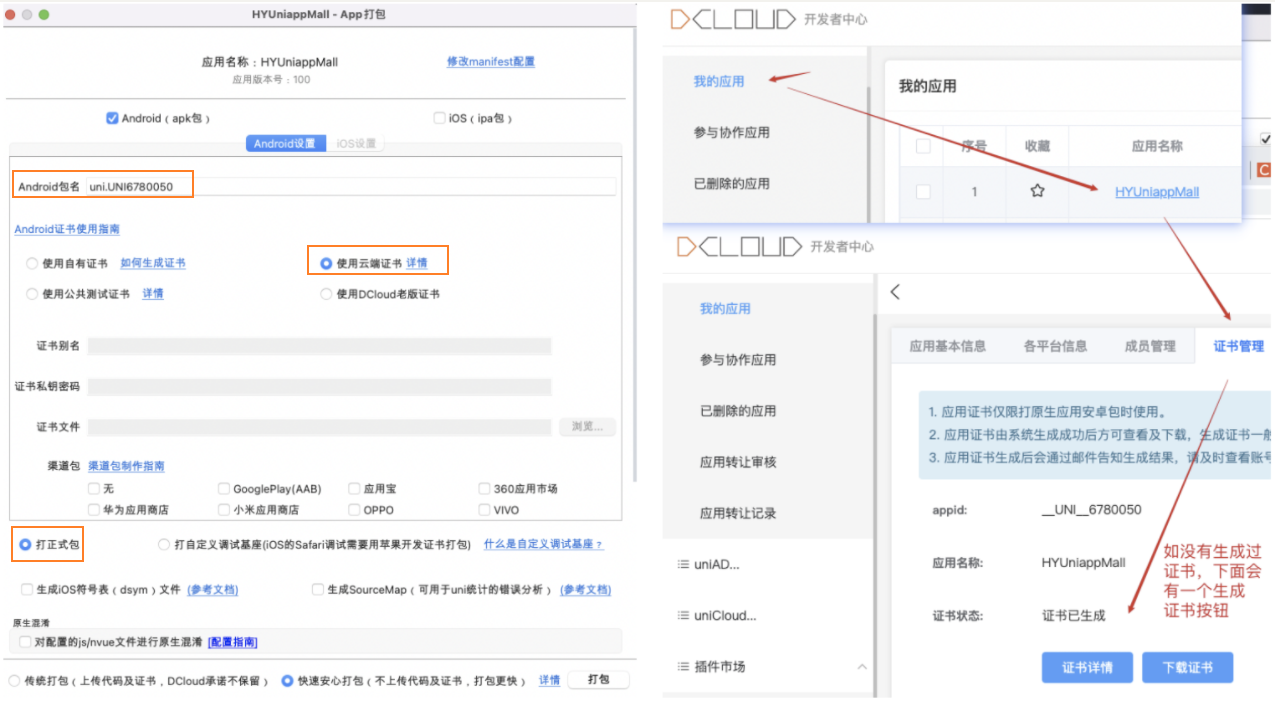
云打包
1、注册一个 Dcloud 账号: https://dev.dcloud.net.cn/或在 HBuilder X 中注册
2、HBuilder X 登录已注册好的账号,然后在 manifest.json 中配置应用基本信息

3、云打包 Android 时,会自动生成证书(也可以手动生成)

4、开始执行云打包
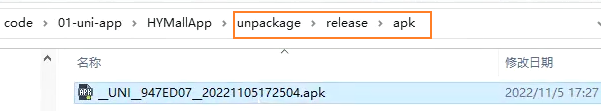
5、打包后项目的位置:

手动生成证书
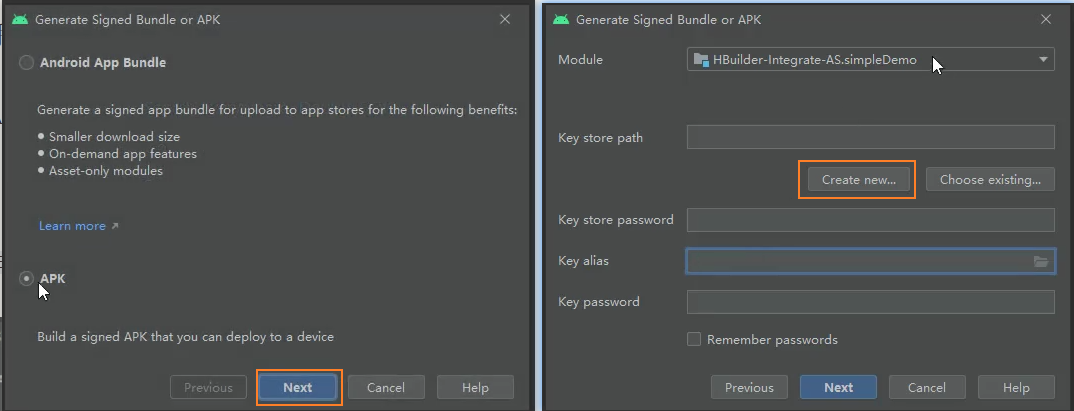
1、安装Android Studio。利用Android Studio生成证书
2、点击 Build - Gennerate Signed Bundle / APK


3、打包时使用手动生成的证书

离线打包
一、开发环境
Andriod Studio
HBuilderX
App离线SDK下载:https://nativesupport.dcloud.net.cn/AppDocs/download/android.html
3.1.10版本起需要申请Appkey:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey.html
在网页开发者后台中配置

Andriod证书签名SHA1:
1、安装Java JDK环境
2、使用
keytool工具生成SHA1shkeytool -list -v -keystore xxxx.jks
AppKey生成完毕

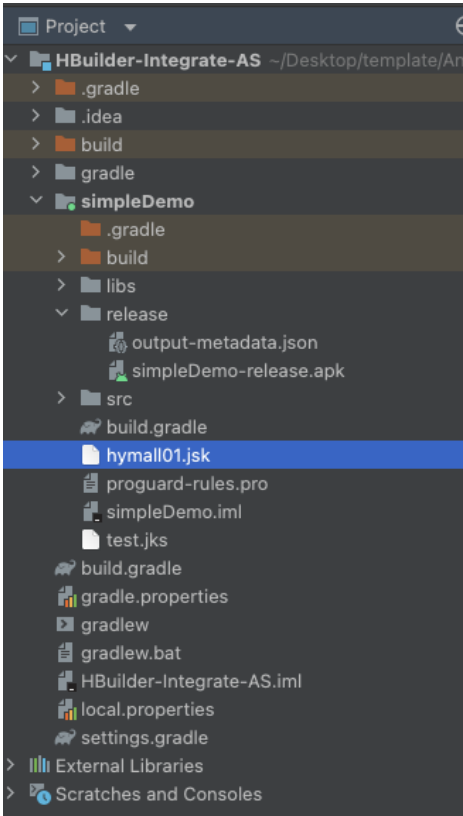
二、工程配置
见: https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android.html#方式二-导入工程
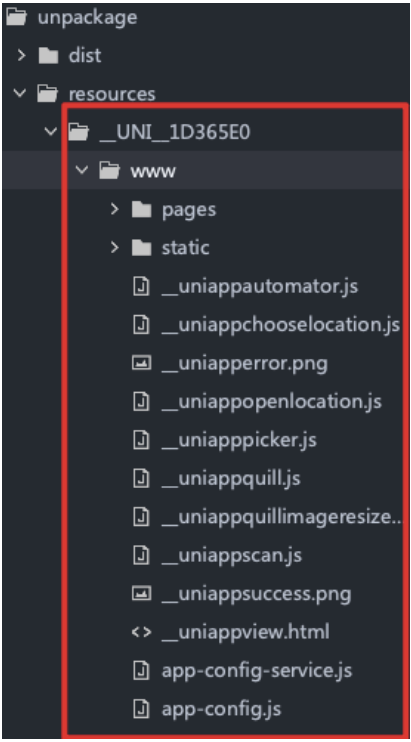
生成本地打包 App 资源
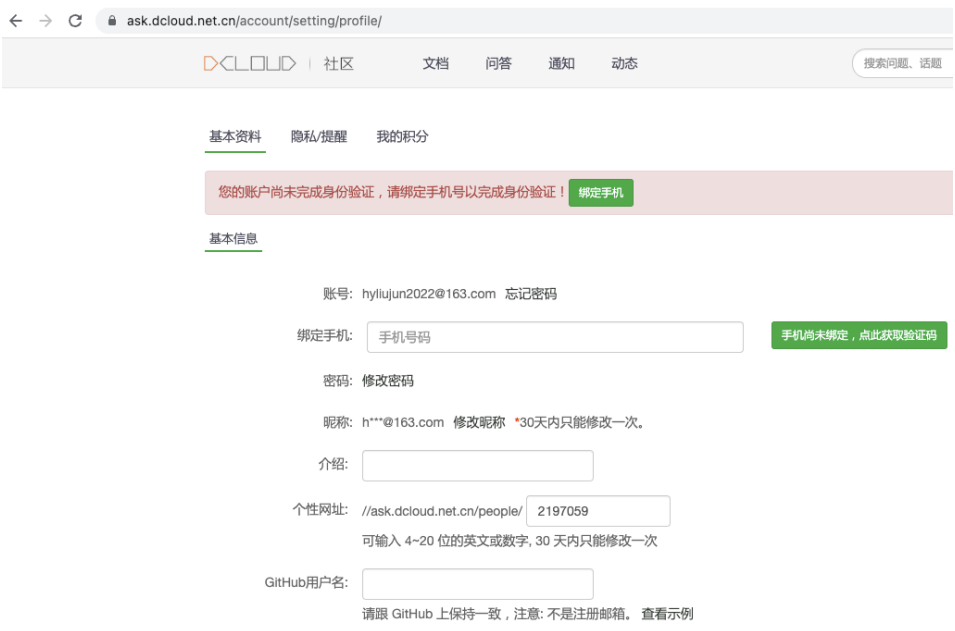
先完成社区身份验证,请点击链接 https://ask.dcloud.net.cn/account/setting/profile
验证后再重新打包:原生 App-本地打包->生成本地打包 App 资源


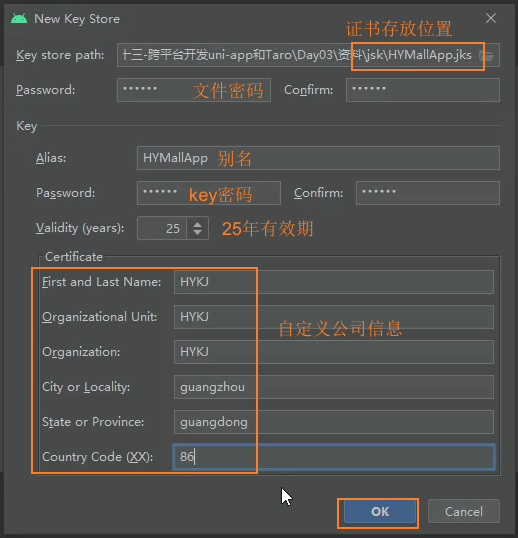
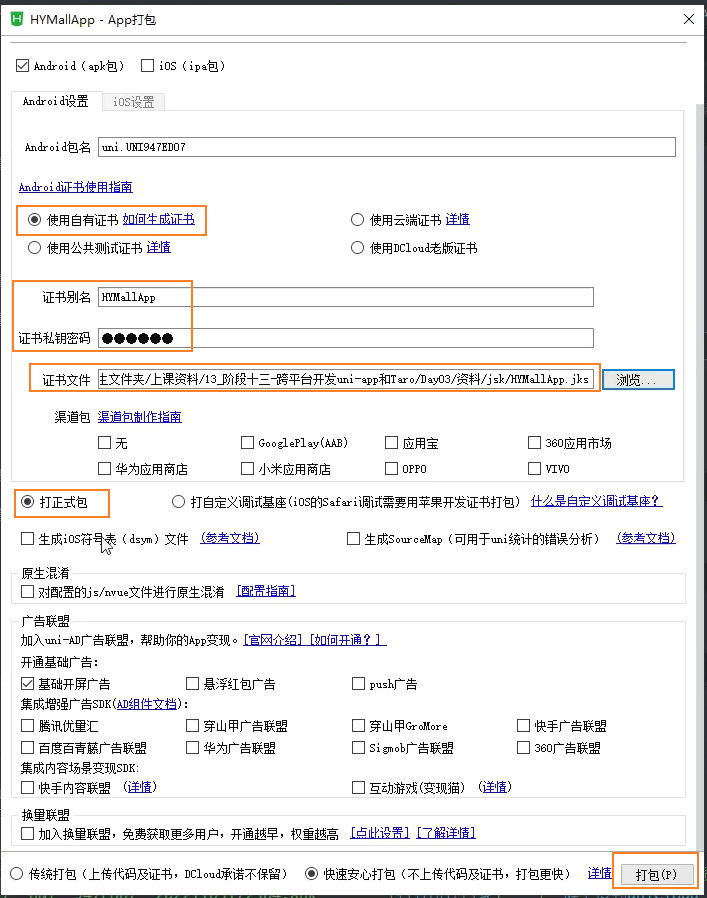
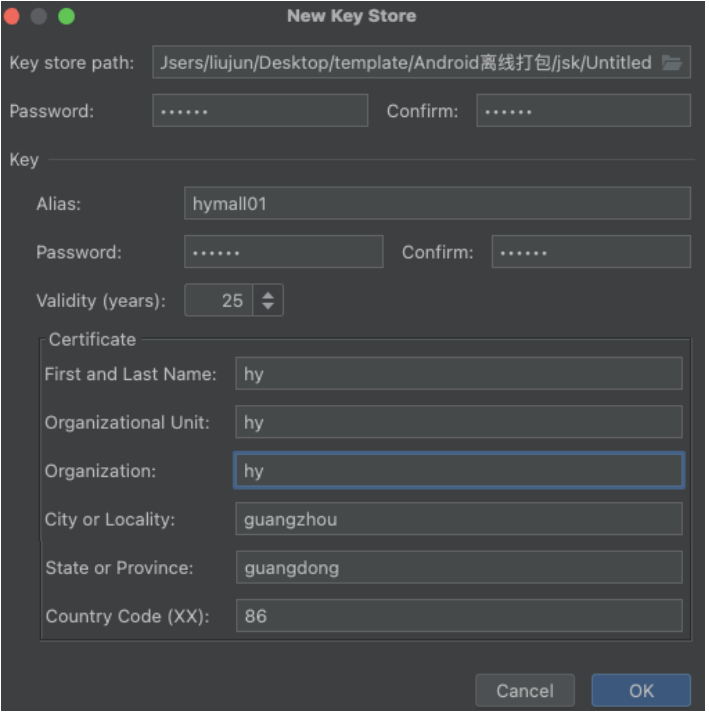
生成证书( jks 文件)
文件密码
证书别名:hymall01
证书密码
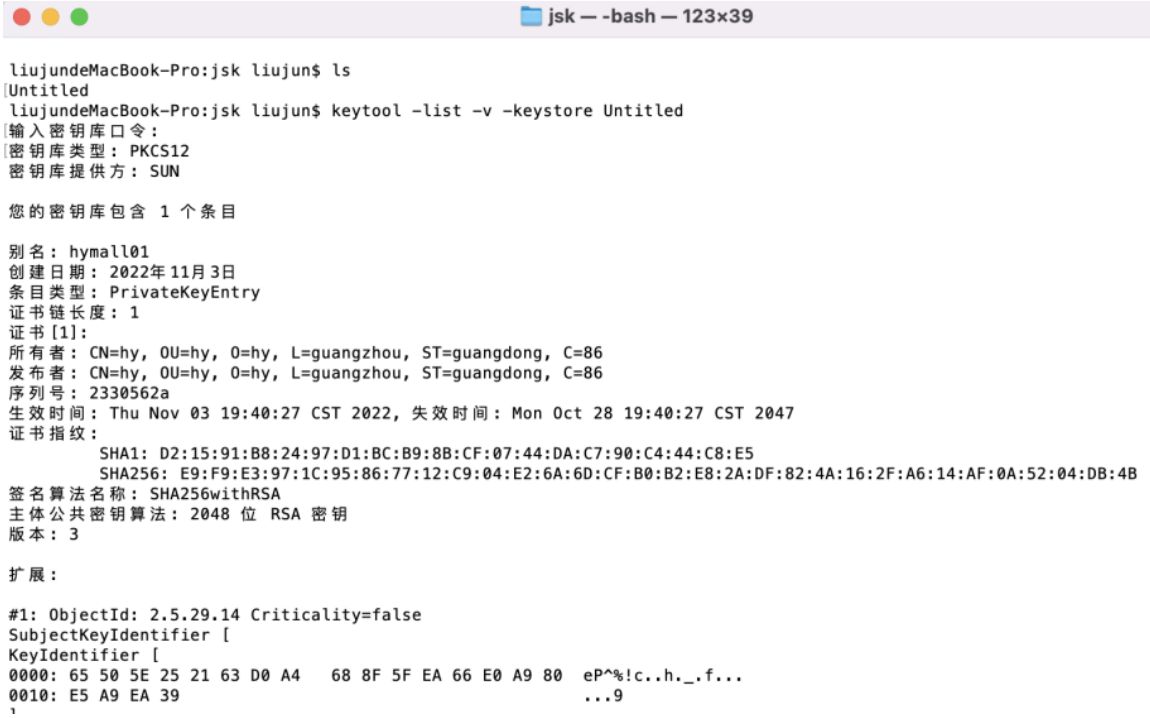
通过证书获取 sha1 (https://ask.dcloud.net.cn/article/35777)
keytool -list -v -keystore 生成的证书文件
- D2:15:91:B8:24:97:D1:BC:B9:8B:CF:07:44:DA:C7:90:C4:44:C8:E5


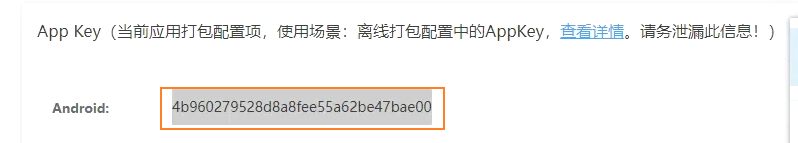
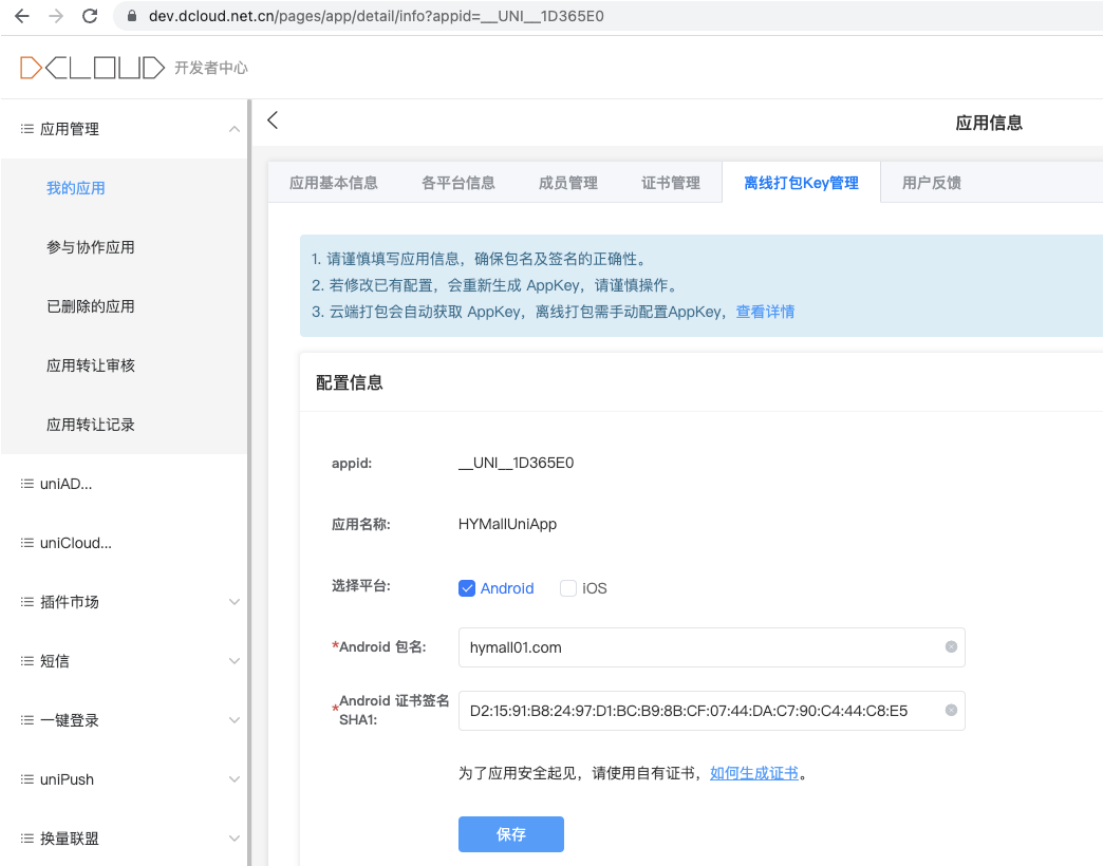
获取 Appkey
登录 DCloud 开发者中心:https://dev.dcloud.net.cn/pages/app/list
我的应用中找到需要打包的应用,然后点击该应用查看应用的信息,选择离线打包 key 管理
- Appkey:58129cb2c328630a7416913c58ba6a9f


离线打包 apk 常见配置(项目路径不支持中文):
配置 Appkey: Appkey
配置应用版本号: versionCode
应用的版本名称: versionName
应用的包名,一般设置为反向域名: applicationId
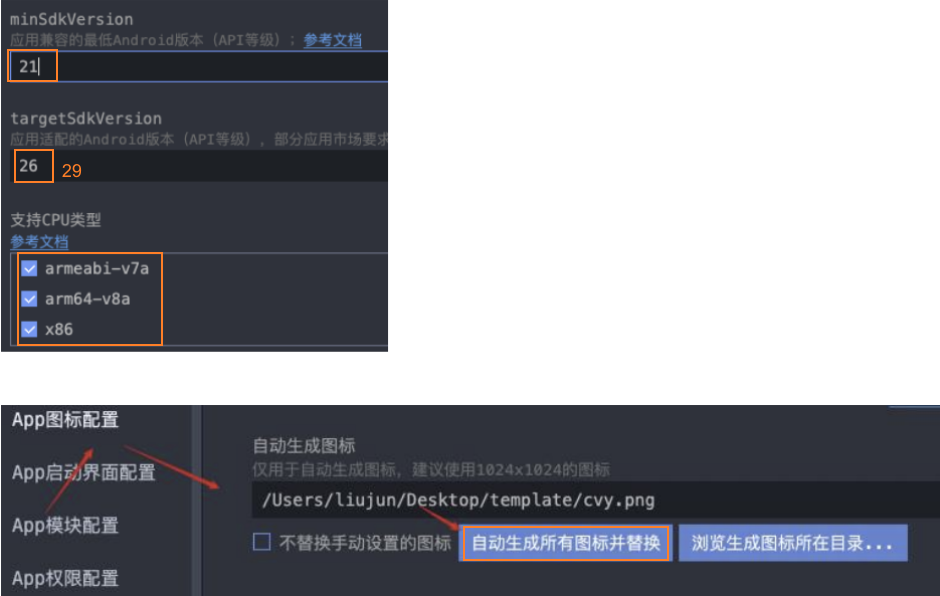
SDK 最低支持版本 21: minSdkVersion
配置应用名称 app_name ,建议与 manifest.json 中 name 同为一个
图标名称:
icon.png 为应用的图标。
splash.png 为应用启动页的图标。
push.png 为推送消息的图标。
资源配置,包括:导出的 app 资源和 data 资源
dcloud_control.xml 中的 appid 为拷贝过来的 uni-app 的 id

问题集
hbuilderx默认import时换行
问题: hbuilderx在使用import 导入包或者解构变量,保存格式化时默认会换行显示。如何关闭该功能?
解决: hbuilderx使用的是Beautify插件执行格式化的。关闭import该功能需如下设置:
1、选中 工具 - 设置 - 插件配置 - Beautify Formater ,点击 打开文件jsbeautifyrc.js进行设置。
2、设置options.brace_style: "collapse,preserve-inline"。

3、问题解决